
Illustration by unDraw
Faster searching in Chrome
Faster searching in websites with custom Chrome Search engines
Ever tired of having to visit a page over and over, wait until it loads and then use their search bar over and over again? You know the page, you visited a million times already and you already know where the search bar is.
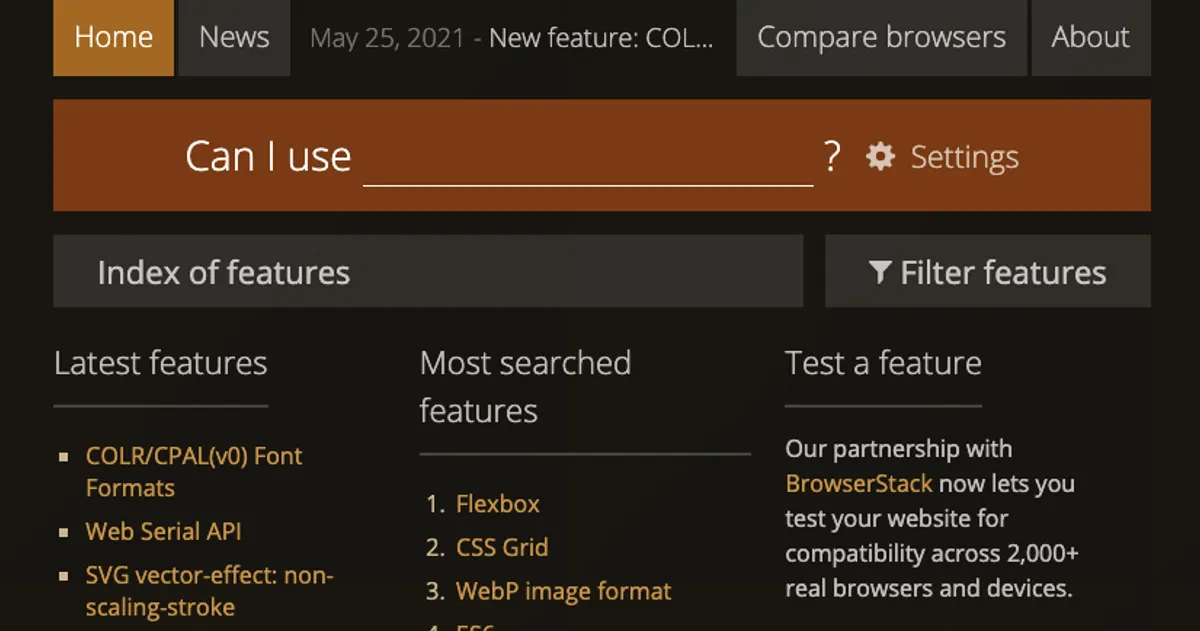
One such example for me and I guess for you too, is the caniuse.com website.

To search for a specific feature, after you visit the URL, you just type it in the search bar shown above and you get everything you were looking for. Simple.
But I'm lazier than that 😀
In this guide, I will show you a trick to search a website directly from your URL bar and I will then list a few examples of some very handy websites to speed up your browsing and debugging experience.
Custom Chrome search engine#
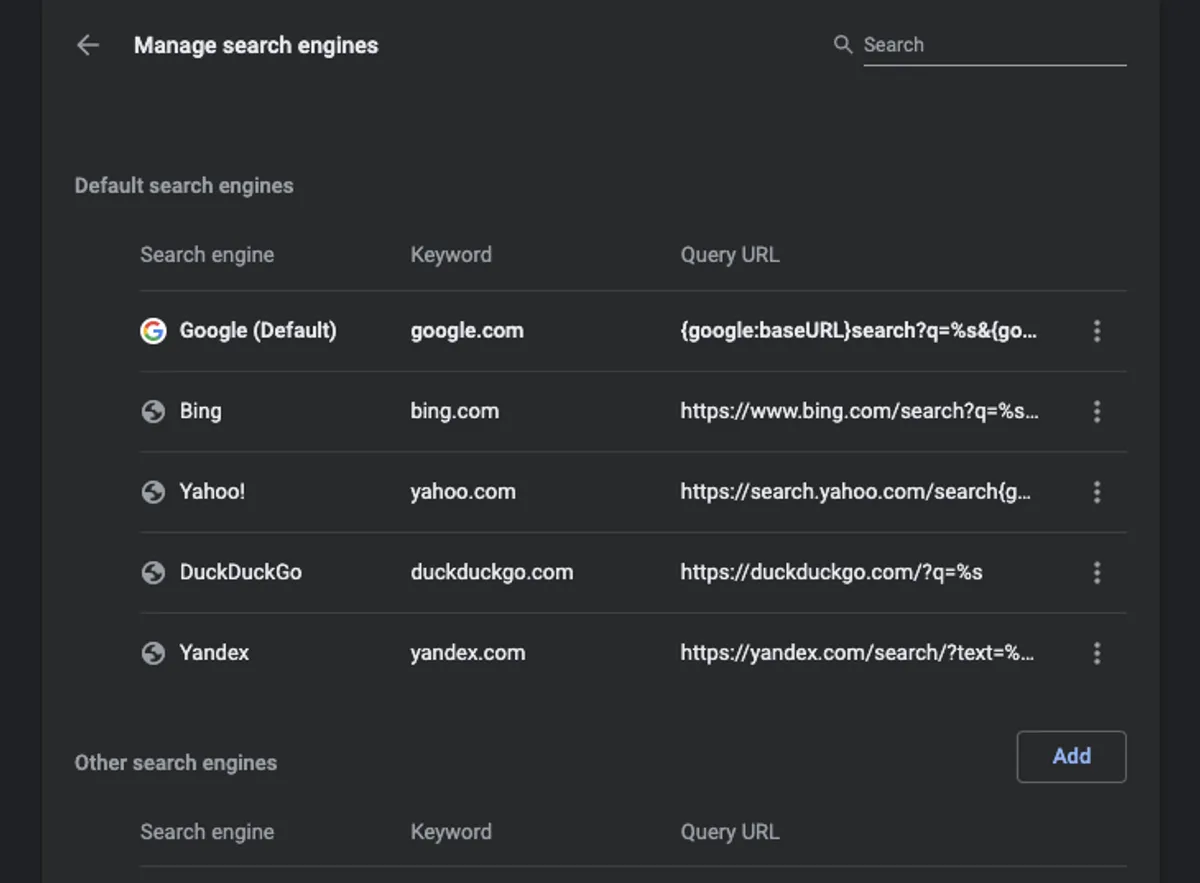
To configure Chrome's custom search engines, firstly navigate to chrome://settings/searchEngines.

Then under the "Other search engines" section click the Add button. You should get a dialog popup with the following options that we need to fill out:
- Search engine: Name that will appear in the URL bar - can be anything
- Keyword: The text you will write to trigger the search
- URL with
%sin place of query: The URL of the site when you perform a search
So now let's look at an example of how you would add the caniuse.com search engine and how that would look like in the end.
Example: caniuse.com#
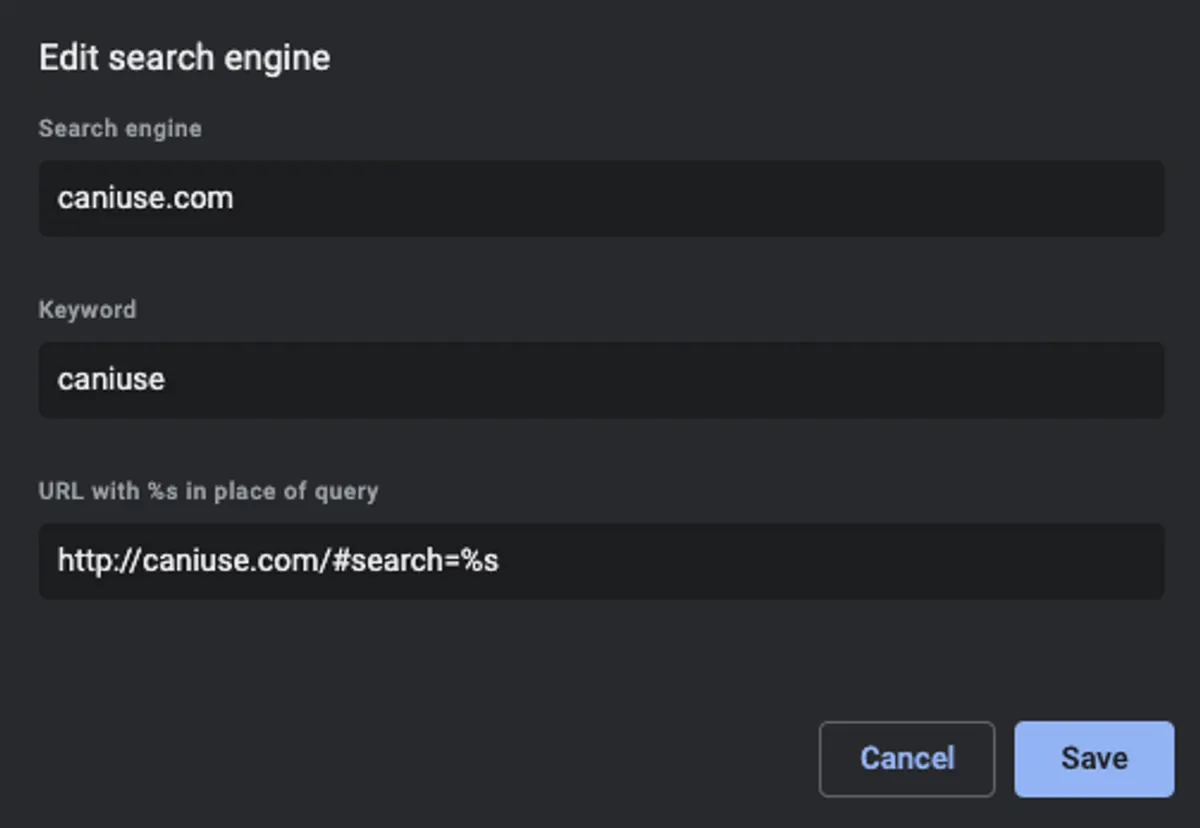
Here is the configuration I have for the caniuse.com website:
- Search engine:
caniuse.com - Keyword:
caniuse - URL with
%sin place of query:http://caniuse.com/#search=%s

To use the Chrome custom search engine is simple:
- Type in the URL bar the keyword you configured above
- Press Tab or ⎵ (space)
- Type your query and press ↵ (Enter)
Your searching should then look something like this:
More examples#
If you are looking for something in specific or ran out of ideas, use the list I have below with some of my most used search engines that I like using and are saving me a few extra clicks.
Knock yourself out.
PageSpeed Insights#
For another example that I believe you would appreciate is the PageSpeed Insights search engine that will allow you to test a URL quickly. This is what I use:
- Search engine:
PageSpeed Insights - Keyword:
psi - URL with
%sin place of query:https://developers.google.com/speed/pagespeed/insights/?url=%s
After you have added the above in Chrome's search engine settings, try it out by typing psi, into the URL bar, followed by the URL of the page you would like to test! You are welcome! 😀
CrUX dashboard#
This has to be one of my favourites!
- Search engine:
CrUX Dashboard - Keyword:
cruxdash - URL with
%sin place of query:
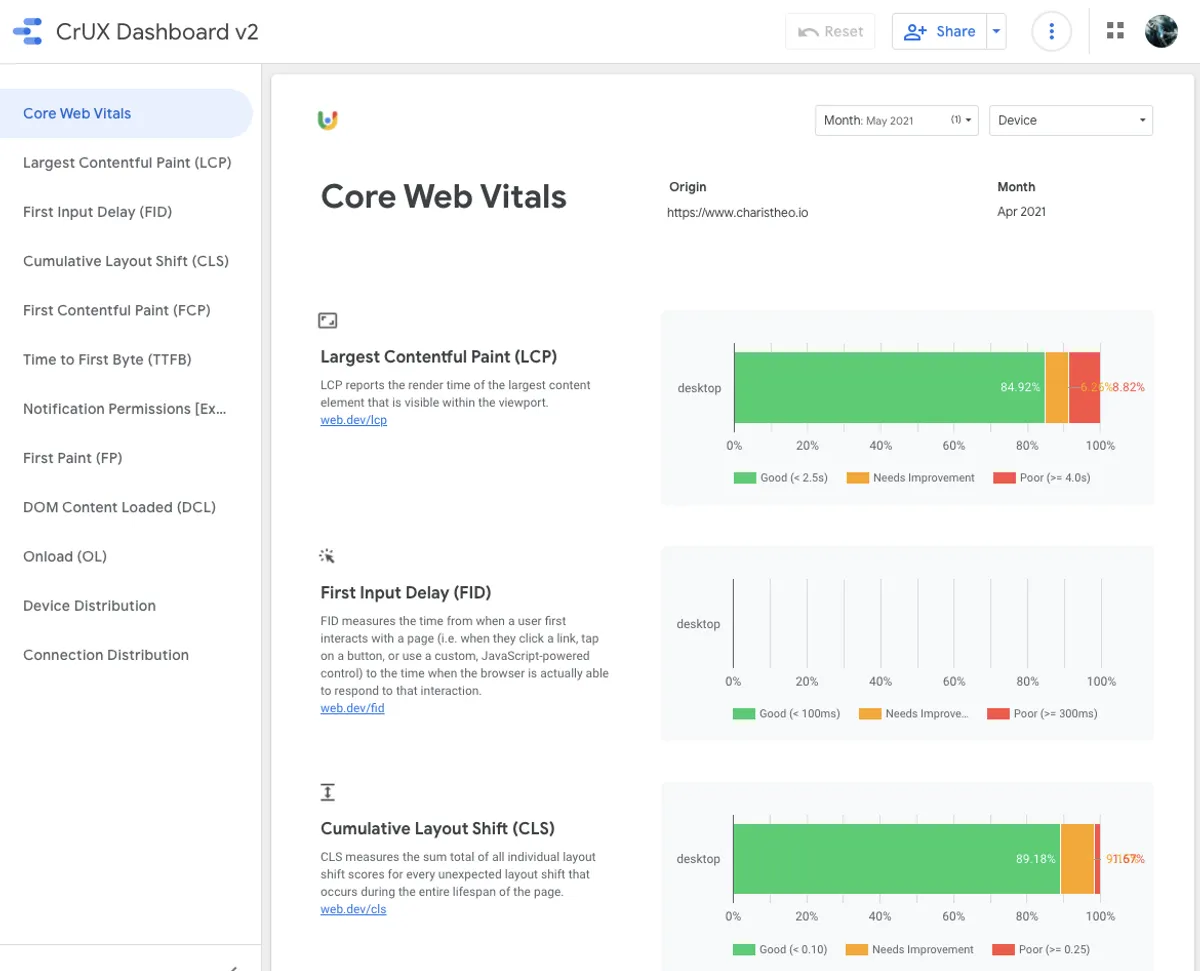
https://datastudio.google.com/c/u/0/reporting/bbc5698d-57bb-4969-9e07-68810b9fa348/page/keDQB?params=%7B%22origin%22:%22%s%22%7DAfter running the above search engine for a domain, you should get a dashboard with Chrome User Experience data about the origin you typed.

Emojipedia#
- Search engine:
Emojipedia - Keyword:
emoji - URL with
%sin place of query:https://emojipedia.org/search/?q=%s
Github#
- Search engine:
Github - Keyword:
gh - URL with
%sin place of query:https://github.com/search?q=%s
npm#
- Search engine:
npm - Keyword:
npm - URL with
%sin place of query:https://www.npmjs.com/search?q=%s